如何設計卡片
在同一頁面布局中,卡片寬度應保持不變,但高度可以相應調整。卡片最大高度限于該平臺可用空間的高度,但也可以臨時延伸。例如,在顯示評論框的時候。卡片高度既可固定,又可調整。
從設計角度來看,卡片各角最好是圓角,并且最好稍有一點陰影。圓角使卡片看起來更像一個內容塊,陰影則可以反映出深度。
這些元素在沒有分散用戶注意力的前提下,能給設計帶來一些視覺亮點。另外,還能給人一種卡片像是要從頁面中跳出來的感覺。除此之外,還可以加入動畫和動效。

卡片式設計的使用場景
1. 信息流(feed流)
信息流常見的展現形式包括以文字為主、以圖片為主和以視頻為主。文字為主的形式多出現在資訊類的產品中,例如知乎、汽車之家等。優點是可識別強、信息簡潔明確,通過對標題簡潔的處理能快速告訴用戶卡片上的核心內容,吸引用戶快速點擊閱覽。
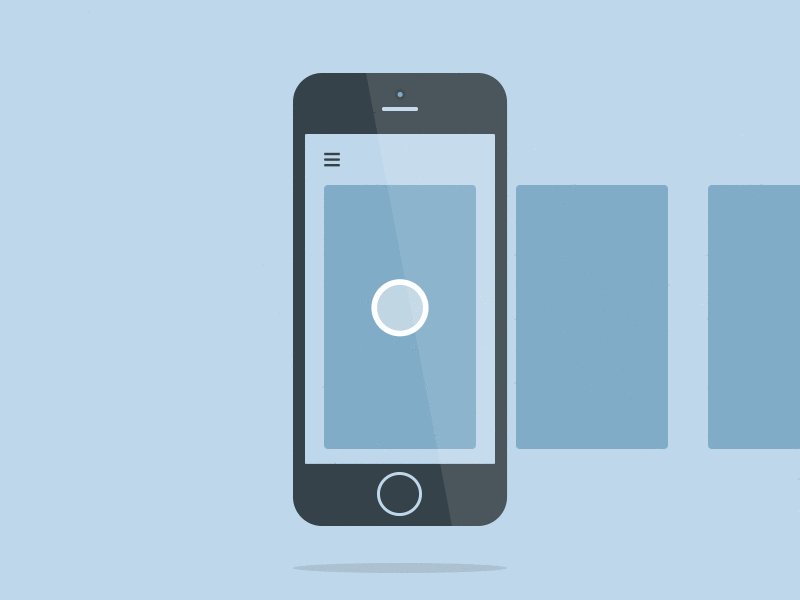
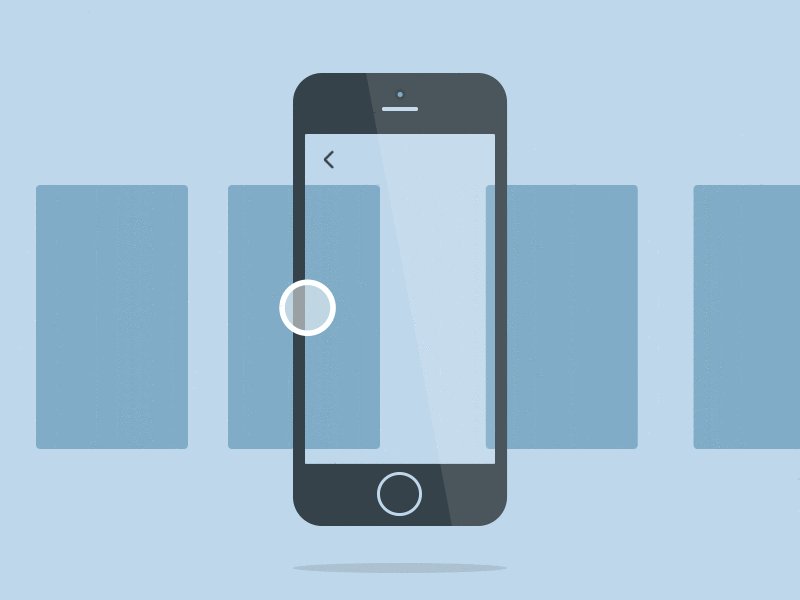
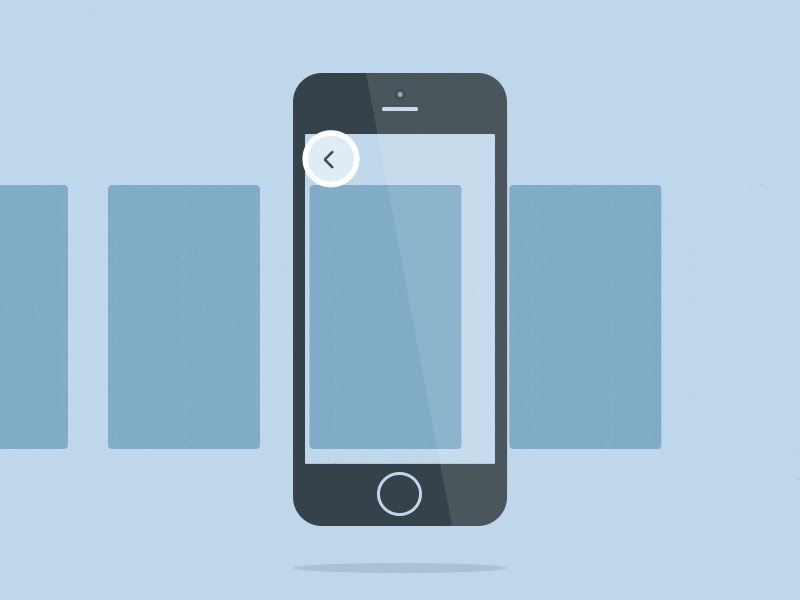
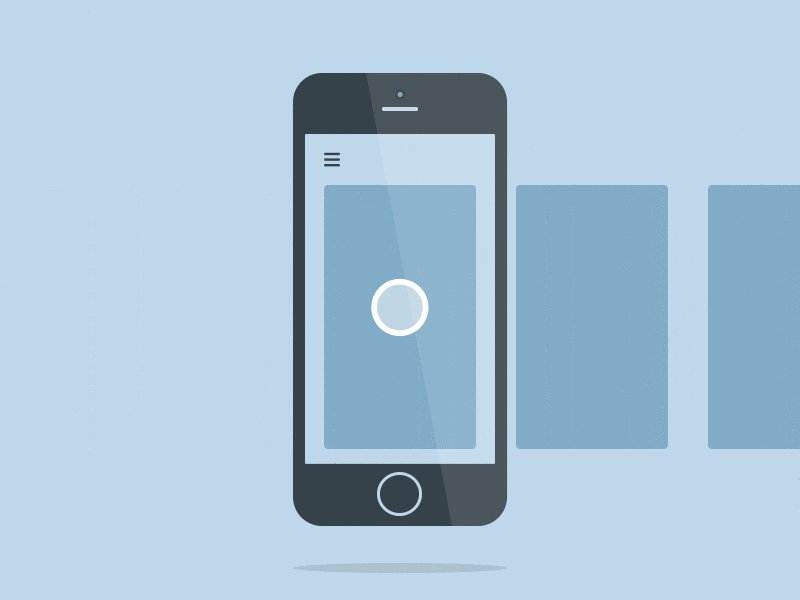
圖片為主的形式使用最多的要屬Pinterest、花瓣這類網站,相較于文字,圖片瀏覽的速度更快,一圖勝千言,圖片相較于文字具有更強的視覺沖擊力和感染力,更能吸引用戶的注意力和點擊。多數的設計中信息流的呈現形式主要是上下豎向滾動,在Plus X的網頁設計中,采用了橫向滑動的形式。
圖片信息為主的卡片整齊劃一地展現出來,見慣了上下滾動的設計,這種左右滑動的操作能為用戶帶來煥然一新的使用體驗。
短視頻的快速流行為信息流注入了新鮮的活力。視頻信息流的形式在淘寶直播、抖音等移動端產品中應用較多,視頻畫面通常占滿全屏,最大限度地利用卡片式設計。視頻具備圖片與文字不具有的動感,滿足視聽體驗,帶來強烈的感官沖擊力。
沉浸式的界面設計讓用戶能夠持續不斷地瀏覽內容,同時只需要上下滑動這種簡單的操作方式便可切換視頻,適用人群廣泛。
2. 發現頁
卡片式設計本質上是不同信息的集合處理。越來越多的產品在發現頁面會使用不同尺寸的卡片組合來突出重點信息,卡片靈活的排列組合也讓頁面變得更加規范。
卡片的優勢
設計恰當的話,卡片可以提升 app 的用戶體驗感。因為其功能性以及外形的原因,它們成了用戶界面的一個增值元素,對用戶來說,也更能憑直覺交互。
1. 易于理解的形式
卡片是一個可以裝入任何內容的設計盒子。將不同內容置于卡片之中,可以方便用戶理解。
這樣一來,用戶可以輕松了解其最關注的內容。這也使用戶可以通過各種方式來交互。
包含不同內容形式的卡片集。圖片來源:Material Design
2. 響應式設計以及移動界面設計
關于卡片,最重要的是它們基本上極度容易被掌控。不管在臺式桌面還是手機客戶端,加入卡片設計的效果都非常好,因為內容可以通過更易理解的卡片呈現給用戶。就響應式設計而言,它是不錯的選擇,因為以內容盒子呈現的卡片可以方便地擴展或收縮。
最后,加入卡片,在跨平臺設備上設計出統一的美感也就不會步步維艱了。這也是為什么通過卡片可以在不同設備上輕松設計出相同的用戶體驗感。
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



