IOS開發(fā)中屏幕滾動視圖的屬性有很多,不過相對重要的就是和顯示相關(guān)的屬性——contentSize、contentInset和contentOffset,這些屬性最好通過代碼設(shè)置。下面南昌APP開發(fā)公司就來為大家簡單介紹一下這些屬性。
1. contentSize屬性
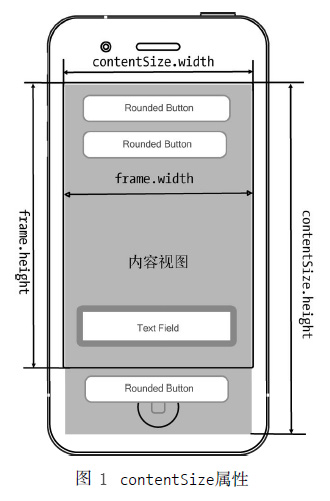
contentSize屬性表示屏幕滾動視圖中內(nèi)容視圖(Content View)的大小,它返回CGSize結(jié)構(gòu)體類型。該結(jié)構(gòu)體包含width和height兩個成員。如圖1所示,內(nèi)容視圖是圖中灰色部分(320×544),而屏幕滾動視圖大小(frame指定的范圍)只有320×460。正是因?yàn)閮?nèi)容視圖超出了屏幕滾動視圖的大小,才有滾動屏幕的必要。

對于圖1,相關(guān)說明如下所示。
contentSize.width:內(nèi)容視圖的寬。
contentSize.height:內(nèi)容視圖的高。
frame.width:屏幕滾動視圖的寬。
frame.height:屏幕滾動視圖的高。
2. contentInset屬性
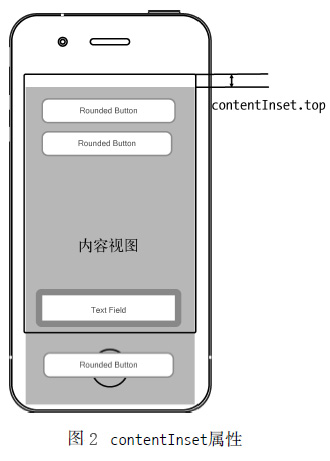
contentInset屬性用于在屏幕滾動視圖中的內(nèi)容視圖周圍添加邊框,這往往是為了留出空白以放置工具欄、標(biāo)簽欄或?qū)Ш綑诘龋鐖D2所示。

contentInset屬性有4個分量,分別是top、bottom、left和right,分別代表頂邊距離、底邊距離、左邊距離和右邊距離。
3. contentOffset屬性
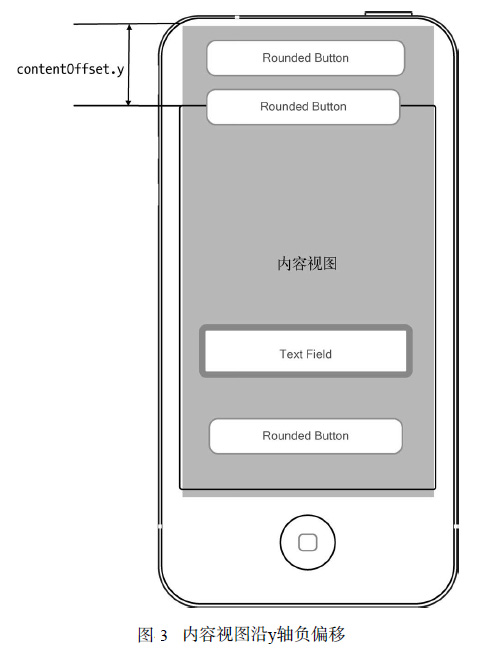
contentOffset屬性是內(nèi)容視圖坐標(biāo)原點(diǎn)與屏幕滾動視圖坐標(biāo)原點(diǎn)的偏移量,返回CGPoint結(jié)構(gòu)體類型。這個結(jié)構(gòu)體類型包含x和y兩個成員。如圖3所示,內(nèi)容視圖沿y軸負(fù)偏移(或者說屏幕滾動視圖沿y軸正偏移),x軸方向沒有偏移。
偏移量可以通過屏幕滾動視圖的方法或?qū)傩栽O(shè)定。設(shè)定屏幕滾動視圖沿y軸正偏移110點(diǎn)的代碼如下:
self.scrollView.setContentOffset(CGPointMake(0, 110), animated: true) ① [self.scrollView setContentOffset:CGPointMake(0, 110) animated:YES]; ①
或者
self.scrollView.contentOffset = CGPointMake(0, 110) self.scrollView.contentOffset = CGPointMake(0, 110);

如果使用第①行代碼,將參數(shù)animated設(shè)置為true(Objective-C時設(shè)置為YES),那么在偏移的同時可以出現(xiàn)動畫效果。
以上就是百恒網(wǎng)絡(luò)為大家介紹的關(guān)于IOS開發(fā)中屏幕滾動視圖的幾個重要屬性,想了解更多關(guān)于南昌APP開發(fā)方面的資訊,隨時歡迎來電和我們聯(lián)系,百恒網(wǎng)絡(luò)專業(yè)從事APP開發(fā)、網(wǎng)站建設(shè)、網(wǎng)絡(luò)營銷等服務(wù)具有十多年的資深經(jīng)驗(yàn),我們技術(shù)嫻熟、開發(fā)周期短、服務(wù)周到,值得信賴!
 十余年專注于網(wǎng)站建設(shè)_小程序開發(fā)_APP開發(fā),低調(diào)、敢創(chuàng)新、有情懷!
十余年專注于網(wǎng)站建設(shè)_小程序開發(fā)_APP開發(fā),低調(diào)、敢創(chuàng)新、有情懷!



