我想南昌APP開發技術人員都知道這樣一個情況,應用啟動時,所有視圖都處于無效狀態。也就是說,視圖還沒有繪制到屏幕上。為解決這個問題,Android調用了頂級View視圖的draw()方法。這會引起自上而下的鏈式調用反應。首先,視圖完成自我繪制,然后是子視圖的自我繪制,再然后是子視圖的子視圖的自我繪制,如此調用下去直至繼承結構的末端。當繼承結構中的所有視圖都完成自我繪制后,最頂級View視圖也就生效了。
為加入這種繪制,可覆蓋以下View方法:
protected void onDraw(Canvas canvas)
在onTouchEvent(...)方法中響應ACTION_MOVE動作時,我們調用invalidate()方法再次讓BoxDrawingView處于失效狀態。這迫使它重新完成自我繪制,并再次調用onDraw(...)方法。
現在我們一起來看看Canvas參數。Canvas和Paint是Android系統的兩大繪制類。
1、Canvas類擁有我們需要的所有繪制操作,其方法可決定繪在哪里以及繪什么,比如線條、圓形、字詞、矩形等。
2、Paint類決定如何繪制。其方法可指定繪制圖形的特征,例如是否填充圖形、使用什么字體繪制、線條是什么顏色等。
返回BoxDrawingView.java中,在BoxDrawingView的XML構造方法中創建兩個Paint對象,如下代碼所示。
創建Paint(BoxDrawingView.java)
public class BoxDrawingView extends View {
private static final String TAG = "BoxDrawingView";
private Box mCurrentBox;
private List mBoxen = new ArrayList<>();
private Paint mBoxPaint;
private Paint mBackgroundPaint;
...
// Used when inflating the view from XML
public BoxDrawingView(Context context, AttributeSet attrs) {
super(context, attrs);
// Paint the boxes a nice semitransparent red (ARGB)
mBoxPaint = new Paint();
mBoxPaint.setColor(0x22ff0000);
// Paint the background off-white
mBackgroundPaint = new Paint();
mBackgroundPaint.setColor(0xfff8efe0);
}
}
有了Paint對象的支持,現在就能夠在屏幕上繪制矩形框了,如下代碼所示。
覆蓋onDraw(Canvas)方法(BoxDrawingView.java)
public BoxDrawingView(Context context, AttributeSet attrs) {
...
}
@Override
protected void onDraw(Canvas canvas) {
// Fill the background
canvas.drawPaint(mBackgroundPaint);
for (Box box : mBoxen) {
float left = Math.min(box.getOrigin().x, box.getCurrent().x);
float right = Math.max(box.getOrigin().x, box.getCurrent().x);
float top = Math.min(box.getOrigin().y, box.getCurrent().y);
float bottom = Math.max(box.getOrigin().y, box.getCurrent().y);
canvas.drawRect(left, top, right, bottom, mBoxPaint);
}
}
到了這里,南昌APP制作開發公司小編有必要解釋一下的就是,以上代碼的第一部分簡單直接:使用米白背景paint,填充canvas以襯托矩形框。然后,針對矩形框數組中的每一個矩形框,據其兩點坐標,確定矩形框上下左右的位置。繪制時,左端和頂端的值作為最小值,右端和底端的值作為最大值。
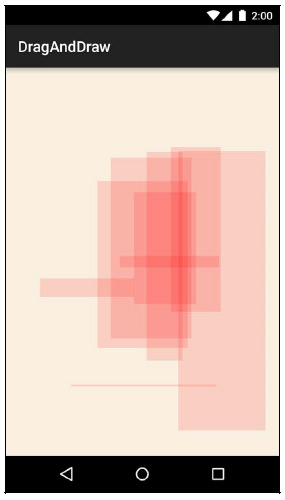
完成位置坐標值計算后,調用Canvas.drawRect(...)方法,在屏幕上繪制紅色矩形框。最后運行DragAndDraw應用,嘗試繪制一些紅色矩形框,如下圖所示。

程序員式的情緒表達
這樣我們就創建了一個捕捉其觸摸事件并執行繪制的視圖。
以上便是小編為大家介紹的關于在View視圖中使用onDraw(...)方法實現圖形繪制的過程,如果還有哪些不太明白的地方,可隨時來電和我們聯系,我們專業為您解答。此外,了解更多關于南昌網站建設、微信開發、網站推廣等方面的資訊,歡迎訪問百恒網絡官網動態,更多精彩文章與您分享!
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



