采用柵格系統進行頁面設計
柵格系統具有規律性,其元素寬高可使用百分比進行呈現,這個特性讓使用柵格系統設計出的頁面與布局具有規律可尋,從而提高不同分辨率下頁面布局的一致性與可復用性。

制定小程序頁面的響應策略
響應式是系統對于外部變化的反饋跟適應,即通過合理的設計方案配合規范的技術來制定的變化策略。
響應式策略的制定能夠讓小程序在任何一個尺寸的屏幕上的使用體驗保持合理與連貫性。
開發者適配設計指引
1.基本適配原則
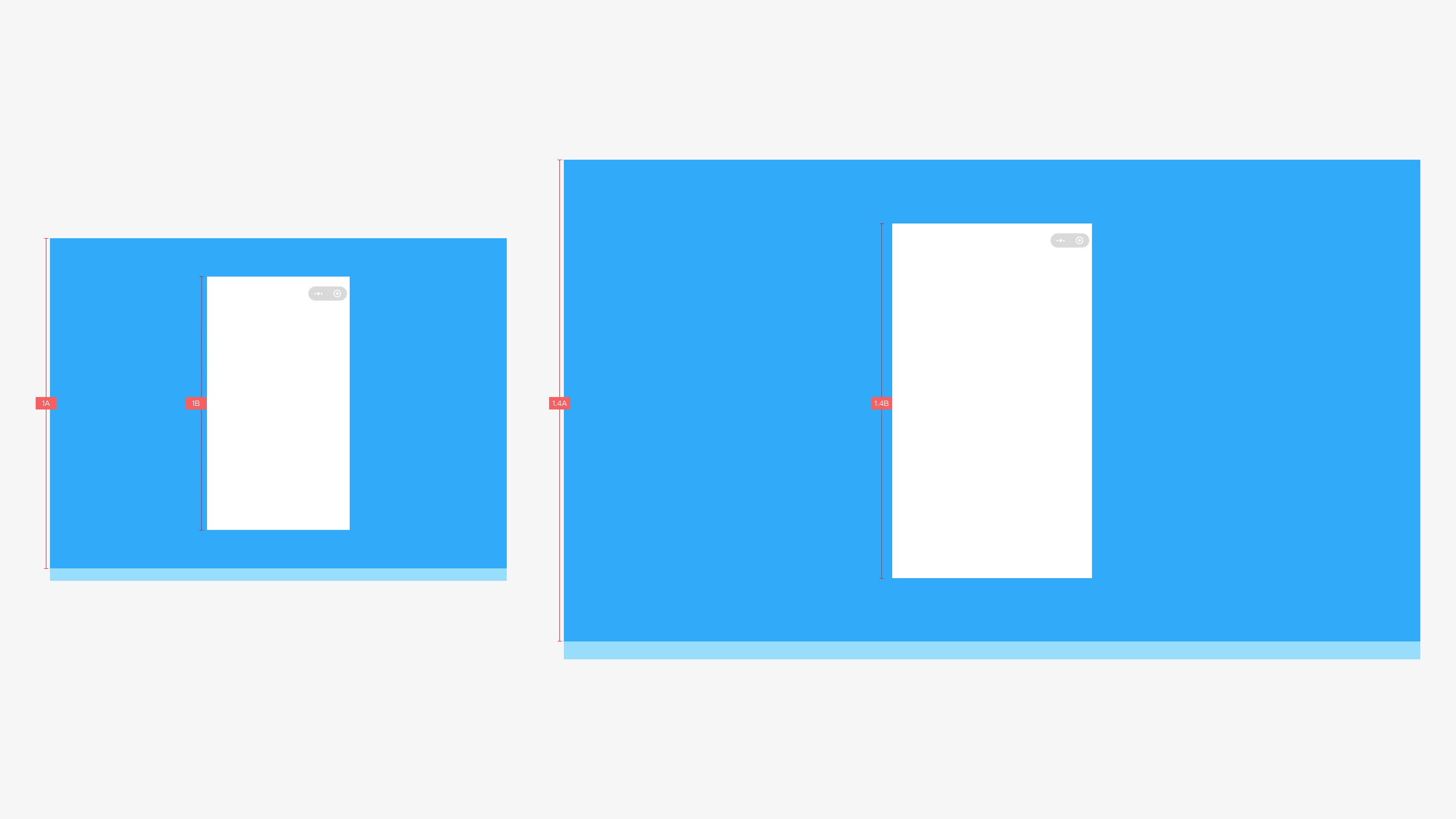
PC端屏幕尺寸相對于移動端具有更大的內容展示空間和展現優勢,例如可同時開啟多個窗口、窗口可拖動、窗口可切換成不同尺寸等。 為了提高屏幕利用率,將屏幕變大帶來的體驗增值最大化,在適配過程中有如下體驗原則:
(1)視圖信息展示完整可讀
在小程序視圖尺寸切換后,視圖信息應保證完整可讀,不應出現信息形變、缺失、分辨率下降等變化。
(2)視圖尺寸切換交互流暢友好
在小程序視圖增大后,可展現出更多信息;視圖切換過程應流暢友好,可采用適當手段對小程序布局進行優化。
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



