在幾年前開(kāi)發(fā)iOS應(yīng)用的時(shí)候還只需要考慮一個(gè)屏幕,我們會(huì)自豪地告訴Android開(kāi)發(fā)者,iPhone不需要考慮屏幕適配問(wèn)題,而今天這種自豪已經(jīng)失去。隨著iPhone 6設(shè)備的發(fā)布,iOS設(shè)備屏幕越來(lái)越多樣化了,這也給開(kāi)發(fā)人員帶來(lái)不小的麻煩。為了適配多種不同的iOS設(shè)備屏幕,iOS 8推出了基于Auto Layout的Size Class技術(shù)。下面南昌APP開(kāi)發(fā)公司小編和大家一起來(lái)學(xué)習(xí)一下iOS 8屏幕的多樣性
1.iOS 8 屏幕的多樣性
2014年9月9日,蘋(píng)果公司發(fā)布了iPhone 6設(shè)備,這使得iOS設(shè)備越來(lái)越多樣化,其中屏幕的多樣化是最為復(fù)雜的。因此,南昌APP開(kāi)發(fā)公司在介紹屏幕適配技術(shù)之前,有必要了解一下iOS 8設(shè)備屏幕相關(guān)的信息。
1.1 iOS 8 屏幕介紹
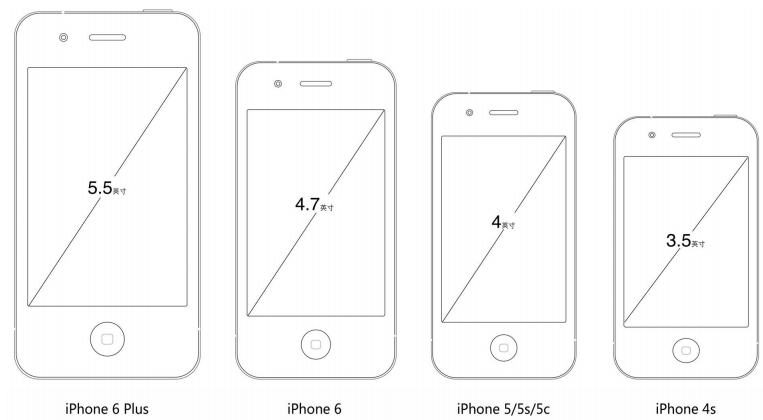
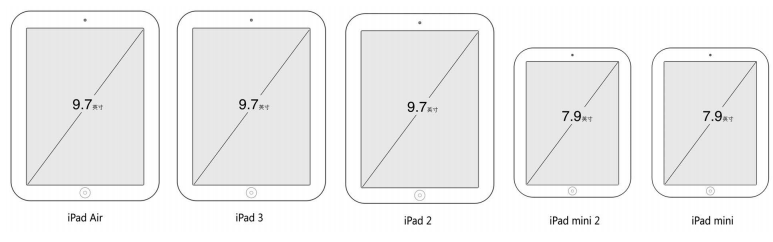
截至2014年10月10日,主流的iOS設(shè)備屏幕至少有9種,見(jiàn)圖1和圖2所示。

圖1 iPhone設(shè)備屏幕比較

圖2 iPad設(shè)備屏幕比較
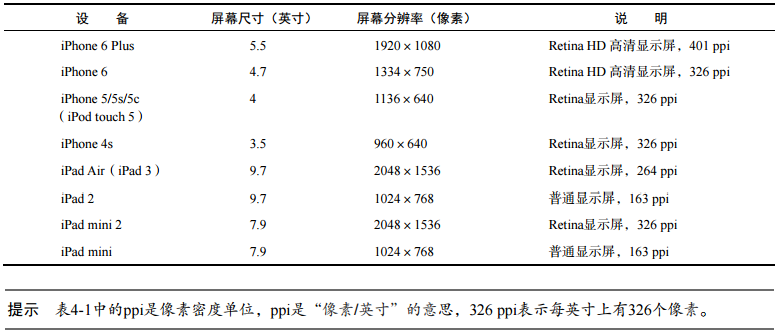
更加詳細(xì)的信息見(jiàn)下表所述。
表1 iOS 設(shè)備屏幕分辨率

1.2 iOS 8 的三種分辨率
對(duì)于普通用戶,了解表4-1所述的信息已經(jīng)足夠了;而對(duì)于設(shè)計(jì)人員和開(kāi)發(fā)人員,還需要了解更深層的分辨率信息。為了解決屏幕適配問(wèn)題,在一些游戲引擎中提出了3種分辨率:資源分辨率、設(shè)計(jì)分辨率和屏幕分辨率。
資源分辨率:也就是資源圖片的大小,單位是像素。
設(shè)計(jì)分辨率:邏輯上的屏幕大小,單位是點(diǎn)。我們?cè)贗nterface Builder設(shè)計(jì)器中的單位和程序代碼中的單位都是設(shè)計(jì)分辨率中的“點(diǎn)”。
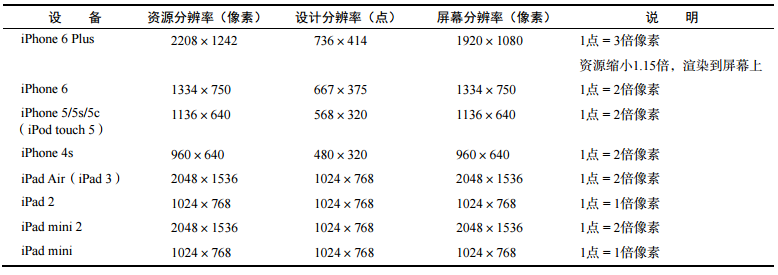
屏幕分辨率:是以像素為單位的屏幕大小,所有的應(yīng)用都會(huì)渲染到這個(gè)屏幕上展示給用戶。從表2可見(jiàn),iPhone 6 Plus是最為特殊的設(shè)備,資源分辨率與屏幕分辨率的比例是1.15 : 1,而其他的設(shè)備比例是1 : 1。不同的人群關(guān)注的分辨率也是不同的,UI設(shè)計(jì)人員主要關(guān)注的是資源分辨率,開(kāi)發(fā)人員主要關(guān)注的是設(shè)計(jì)分辨率,而一般用戶主要關(guān)注的是屏幕分辨率。
表 2 iOS 設(shè)備的三種分辨率

1.3 獲得 iOS 設(shè)備屏幕信息
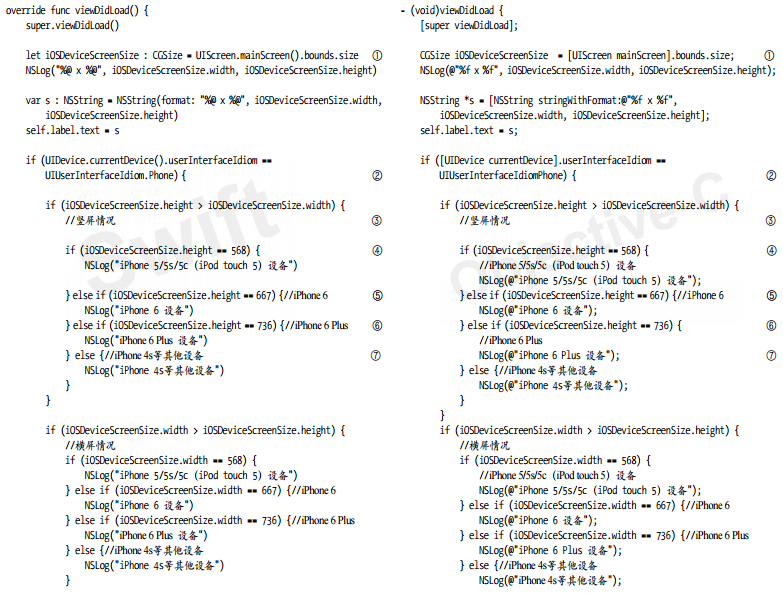
為了屏幕適配的需要,有的時(shí)候我們需要獲得iOS設(shè)備的屏幕信息,然后根據(jù)該信息判斷是哪一種iOS設(shè)備。視圖控制器ViewController的主要代碼如下:


第①行代碼用于獲得屏幕大小,返回值是CGSize類型的。第②行代碼用于獲得設(shè)備信息,然后判斷是否為iPhone設(shè)備,其中UIDevice的靜態(tài)方法currentDevice可以獲得設(shè)備信息,UIUserInterfaceIdiom是枚舉類型,它的成員包括以下幾個(gè)。
Phone:判斷為iPhone或iPod touch設(shè)備。Objective-C版本為UIUserInterfaceIdiomPhone。
Pad:判斷為iPad設(shè)備。Objective-C版本為UIUserInterfaceIdiomPad。
Unspecified:未知設(shè)備。Objective-C版本為UIUserInterfaceIdiomUnspecified。
獲得是哪個(gè)設(shè)備后,我們還需要判斷是橫屏還是豎屏,第③行代碼用于判斷是否是豎屏情況。第④行代碼用于判斷設(shè)備是否為iPhone 5/5s/5c(iPod touch 5)等設(shè)備,第⑤行代碼用于判斷設(shè)備是否為iPhone 6 設(shè)備,第⑥行代碼用于判斷設(shè)備是否為"iPhone 6 Plus設(shè)備,第⑦行代碼判斷是否為iPhone4s等其他設(shè)備。如果設(shè)備處于橫屏情況,則只需要判斷屏幕的寬度就可以了。
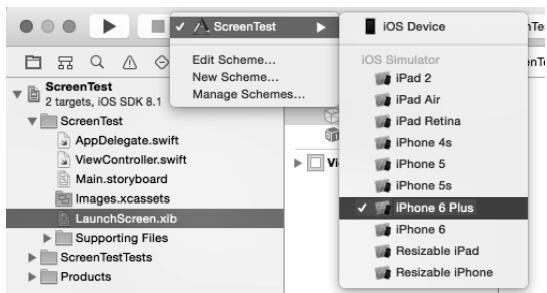
讀者測(cè)試這段代碼時(shí),可以打開(kāi)本節(jié)的實(shí)例代碼ScreenTest,在Xcode選擇不同的模擬器進(jìn)行測(cè)試即可,如圖3所示。

圖3 選擇不同的模擬器
了解更多相關(guān)資訊,關(guān)注南昌網(wǎng)站制作公司--百恒網(wǎng)絡(luò)官方網(wǎng)站。百恒網(wǎng)絡(luò)是一家專業(yè)從事南昌網(wǎng)站建設(shè)、微信開(kāi)發(fā)、APP開(kāi)發(fā)、網(wǎng)絡(luò)營(yíng)銷等服務(wù)的南昌網(wǎng)絡(luò)公司,技術(shù)過(guò)硬,經(jīng)驗(yàn)豐富。如有任何網(wǎng)站方面的問(wèn)題,百恒網(wǎng)絡(luò)隨時(shí)歡迎大家來(lái)電咨詢,我們專業(yè)為您解答!
 十余年專注于網(wǎng)站建設(shè)_小程序開(kāi)發(fā)_APP開(kāi)發(fā),低調(diào)、敢創(chuàng)新、有情懷!
十余年專注于網(wǎng)站建設(shè)_小程序開(kāi)發(fā)_APP開(kāi)發(fā),低調(diào)、敢創(chuàng)新、有情懷!



